
THE PROCESS
STRATEGY
a) Competitor analysis
b) Stakeholder interviews
RESEARCH
a) Contextual inquiry
b) User interviews
c) A/B testing
d) Target audience identification
e) User persona creation
f) Mind map
ANALYSIS
a) Usability testing
b) SWOT Analysis
c) Heatmap Analysis
d) Data Analysis
DESIGN
a) Use case diagrams
b) Information architecture
c) User journey mapping
d) Story boarding
e) Mood boarding
f) Wireframing
DEVELOPMENT
a) Brandguide definition
b) Styleguide definition
c) Visual design
d) Prototype
e) Stakeholder review
f) Tech handover
g) Pixel wonderful testing
h) Pixel perfect testing
Strategy
Competitor analysis
Involves assessing competitor sites to see how they design for their users - potentially solving for similar user needs. They can be direct competitor companies operating in the same sector or they can share features
Tools used:
Fireshot, Powerpoint, Invision

User
interviews
Interviews with actual target users in understanding their tasks and motivations, their likes, dislikes, wishes, their savviness in the area/domain, opportunities that can be capitalised on etc...
Tools used:
Word, Excel, Powerpoint,
Survey monkey, Camtasia

User Persona creation
A persona is a representation of a type of customer. Personas answer the question, “Who are we designing for?” and they help to align strategy and goals to specific user groups.
Tools used:
Sketch, Adobe XD, Powerpoint, Word

Research
Analysis
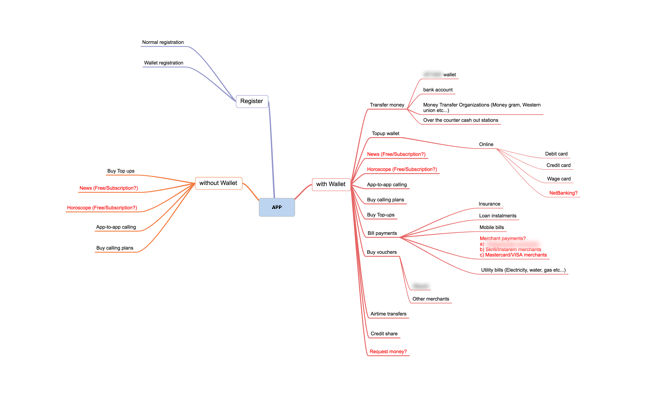
Mind maps
Mind maps are diagrams that visually illustrate how words, phrases, ideas, or concepts relate to a central key word or phrase. They are a visual thinking tool that helps to structure information and identify connections between items.
Tools used:
Sketch, Adobe XD, Powerpoint, Word

Usability testing
Usability testing refers to evaluating a product or service by testing it with representative users. Typically, during a test, participants will try to complete typical tasks while observers watch, listen and takes notes.
Tools used:
Crazy Egg, Optimizely, Sketch, Adobe XD, Powerpoint, Word

Heatmap
analysis
Eye tracking and Scroll maps are important parts of Heatmap analysis. It records various elements of eye position and movement and scroll depths inorder for the user to take an action.
Tool used:
Crazy Egg


Information
Achitecture
Information architecture (IA) is a science of organizing and structuring content of the websites, web and mobile applications, and social media software.
Tools used:
Sketch, Adobe XD, Powerpoint, Word

Design
User Journey mapping
A Customer Journey map is a visual or graphic interpretation of the overall story from an individual’s perspective of their relationship with an organization, service, product or brand, over time and across channels.
Tools used:
Sketch, Adobe XD, Powerpoint, Word

Sketching & Wireframing
A wireframe is a schematic or other low-fidelity rendering of a computer interface, intended to primarily demonstrate functionality, features, content, and user flow without explicitly specifying the visual design of a product.
Tools used:
Axure, Balsamiq,
Omnigraffle, Sketch

Moodboarding
It’s a visual representation of the stylistic direction for the project. It allows both clients and designers to weigh in with a quicker, deeper understanding than words alone can bring.
Tools used:
Pinterest, Evernote,
Dribble

Development
Visual
design
Visual design is the process in which we create an overall style guide for the product and based on the style guide each individual screen's look and feel is designed. Colors, images, spacing, padding, font size etc... comes into place at this stage.
Tools used:
Sketch, Adobe XD, Photoshop, Illustrator

Micro
interactions
Micro-interactions are events which have one main task — a single purpose — and they’re found all over your device and within apps. Their purpose is to delight the user; to create a moment that is engaging, welcoming and, dare we say it — human.
Tools used:
Principle (Mac), Adobe AfterEffects. Flinto

Dev. handover
via Zeplin
The process of handing off designs and style guides with accurate specs, assets, code snippets—automatically. Zeplin helps in improving the collaboration between designers and developers.
Tools used:
Sketch, Zeplin plugin for Sketch, Zeplin app

