case study
Fintech project
Status: Product launched as "FinPal" by Dialog Axiata
Geography: piloted in SriLanka & later to other south-asian countries
Overview
This case study showcases the various stages of the User Experience and Interaction Design process that one of my recent projects in the Fintech domain underwent, to reach a final shippable product. This project started off from scratch, were in my team and I were closely involved right from the inception till the product reached pre-production.
The challenge
To build a finance marketplace app that will render services like lending, savings, wealth management, deposits etc... The app should focus on all segments of the economy eventually. Key value propositions for each segment needs to be identified and incorporated in the app.
Business requirements
-
The company aims to scale up its presence in Financial Services in the country and to become a disruptor in the traditional banking ecosystem.
-
Use technology and superior user experience to build the next generation financial services in the country.
-
Offerings will include lending services, savings accounts, fixed deposit services, wealth management services etc...
-
Offerings should ultimately be used by all segments of the economy.
Process
-
Had face to face Key Stakeholder interviews.
-
Conducted 5-6 interviews; each interview spanning from 45 minutes to 1 hour.
-
Talked about culture, challenges, and goals, not features.
-
Let interviewees know in advance what we'll ask them.
-
Documented and circulated the notes.




Competitor analysis
A competitor analysis helped us to:
-
solve usability problems,
-
understand where our product or service stands in the market,
-
know the strengths and weaknesses of our competition,
-
have reliable evidence when making product changes &
-
focus our efforts in a target market.
Process
-
We created a framework/template for data to be collected.
-
Selected target competitors.
-
Tried out competitor products.
-
Kept close watch on the competitor's social handles and newsfeeds.
-
Consulted secondary research like Forrester & Gartner reports.
-
Documented and published our findings.







User interviews
These series of ongoing interviews helped us to:
-
understand the tasks and motivations of the users whom we were designing for,
-
understand their current trends, likes, dislikes, wishes etc... &
-
understand their savviness in the space, technology and products.
Process
-
We created a framework/template for data to be collected.
-
Selected target users.
-
Some interviews were contextual and some where organized at our premises.
-
Users were incentivized for their valuable time.
-
Findings were documented and circulated internally.




Launch plan and scope
It was decided that there the launch will happen in two phases. Pre-MVP and MVP.
Pre-MVP
-
Micro lending product.
-
Restricted to invitations.
-
Low value ticket size.
-
Web based.
MVP
-
Introduction of Savings and Fixed deposits.
-
Opened to the entire country.
-
App based (IOS and Android).
-
Credit scoring, underwriting etc...
User persona creation
Here we started morphing qualitative and quantitative data from surveys, interviews and other research activities into a handful of representative users. These personas were then assigned names, motivations, goals and a believable backstory that is rooted in the backgrounds of real people using Fintech products.
Process
-
Decide on the number of personas that you’ll create.
-
Analyze the distribution of various visitor traits.
-
Distribute common traits that appear in your analytics data.
-
Add any additional data that you might have from other sources.
-
Categorize the behaviors into personas.
-
Round out each of your personas with interesting pieces of information.



User scenarios and journeys
Like task analysis we basically attempted to map out all the steps that a user will take to complete a task, with an initial focus on what our user will do, not necessarily how he or she will do it. Along the way we would also be capturing good ideas, questions and other stuff that is important for the design.
Process
-
Invited the design team, BA, product owners and experts.
-
Started mapping each scenarios per product one by one.
-
Outlined the context of who, what, where, why and how.
-
Walked through the steps the user would take.
-
Formed a journey or scenario map using post-it notes on a wall for quick and easy reference and updating.
-
Repeated until all scenarios are complete.
-
Circulated and get feedback for re-iteration.



Workflow diagrams
We then worked out the workflow diagrams for the agreed modules. It was kind of a flowchart or graphical representation of activities and actions that will be conducted by users while using the product. This activity was done in collaboration with the team Business Analysts for business alignment and approvals. These flows helped us to think about what happens to the user before & after they visit a particular page and focus on what is important.
Process
-
Understand the frontend and other downstream systems involved in a module.
-
Layout the end-end journey of a user with indication of all user/frontend related touch points.
-
Cover the happy path, alternate path and negative paths.
-
Document and circulate for changes or approvals.
Information hierarchy
We wanted to make a something like a blueprint or a visual representation of the product’s infrastructure and hierarchy.
Process
-
Take inputs from the User personas and User journey maps.
-
Conducted card sorting within the team.
-
Conducted guerilla testing with some outsiders.
-
Iterated to narrow down on the best hierarchy or presentation of information.
-
Documented and circulated the sitemap.




Wireframes and sketches
We wanted to create a rough guide for the layout of a website and app. While far from being a polished product in terms of visuals or functionality, it gives an indication of the direction that the product is heading.
Process
-
Take inputs from the User personas and User journey maps.
-
Conducted daily brainstorming within the team to define the journeys per module.
-
Sketched out the ideas (Diverge).
-
Regrouped midday to assess the ideas (Converge).
-
Reviewed sketch and converted to lo-fi wireframe in AXURE.
-
Documented and circulated for approval.


Mood boards and Inspirations
We created digital collages, which were intended to communicate the visual style a direction is heading (or should be heading). This was mostly used to give out an atmosphere of what we would like our app to convey. It had icon inspiration boards, feature design inspiration boards, color palette inspiration boards etc...
Process
-
Researched and collected inspirations.
-
Curated what we collected.
-
Presented the mood to stakeholders.
-
Reviewed and updated the boards.
-
Checked the mood board around to see if it sparks an emotional/positive response.
-
Documented and circulated.







Styleguide and component sheets
We created a style guide which is a collection of visual components used for constructing a design. They take the broad strokes of the mood board and transform them into actual building blocks. It includes various design components like: Logos, Headers, Typography, Buttons, Color palettes etc...
Process
-
We used SKETCH APP for visual design.
-
We took inputs from the brand guide created by the marketing and business team based on Target Segment's inputs and feedback.
-
We elaborated on the brand guide to create a style guide specific to the Fintech product we were designing.
-
We decided to follow Google's Material Design for the design components, elements, micro interactions etc...
-
Circulated the style guide for feedback and approval.


Visual design
We followed the style guide and component sheet to design a skin or appearance to the app. We followed a collaborative design approach where designs were reviewed and speculated upon every day in the evening where designers would pitch in their ideas to improve the design.
Process
-
Took all the wireframes for a particular module into consideration.
-
Got inspired from mood boards and hero sites.
-
Designed screen by screen in SKTECH APP.
-
Each flow would be put through design reviewed by fellow designers to see if it can be improved.
-
The feedback was iterated upon to update or face lift the design.
-
Stakeholders where given a design walkthrough at the end of a two-week sprint.
-
Changes were documented and adapted.



Prototype for UT and feedback
We created a simulation or a sample version of a final product, which was used for testing prior to launch. It was essential for resolving usability issues before launch. It helped to reveal areas that needed improvement. Once a draft of our product idea was in the hands of real users, we were able see how they wanted to use the product. We could then go back and adjust our initial guesswork.
Process
-
Exported all the design screens in to INVISION APP using a plugin from SKETCH APP.
-
Important flows, including the happy path, negative path and alternate path were decided and created a text scenarios.
-
The screens were knit together using hotspots and links.
-
The prototype was checked against the test scenarios.
-
Changes were incorporated.
-
External link was created and ready for broadcast.


Usability tests
Here we used finished and more mature designs, neatly designed detailed prototype. This was close to the actual product and helped uncover the loopholes or design mistakes there are in the design. It uncovered the issues with the proposed solution and provided the ground for improvements.
Process
-
Built a prototype to Test in INVISION APP,
-
Drafted the test plan,
-
Recruited test participants,
-
Performed the test,
-
Document the test results,
-
Prioritised the essential improvements,
-
Corrected prominent issues and enhanced the usability.




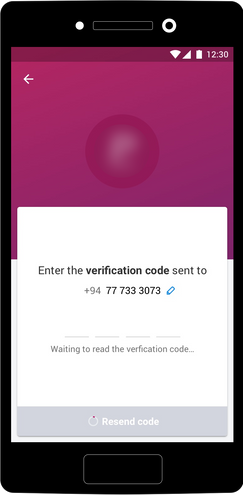
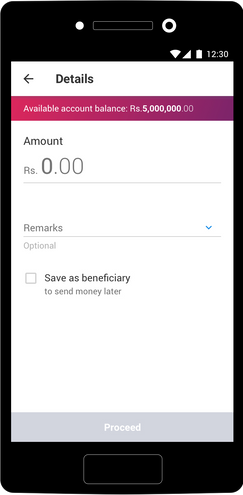
Final designs and micro-interactions
Here we used finished and more mature designs, neatly designed detailed prototype. This was close to the actual product and helped uncover the loopholes or design mistakes there are in the design. It uncovered the issues with the proposed solution and provided the ground for improvements.
Process
-
Built a prototype to Test in INVISION APP,
-
Drafted the test plan,
-
Recruited test participants,
-
Performed the test,
-
Document the test results,
-
Prioritised the essential improvements,
-
Corrected prominent issues and enhanced the usability.
Results
The following UX KPIs were set at the beginning of the project:
-
Behavioural UX KPIs
-
The task success rate to be 80% or above: The task success rate measures the number of correctly executed tasks.
-
Time on a Task to be 120 seconds for onboarding and 90 seconds for transactions: This is the time (in minutes and seconds) that a user needs to complete a task successfully.
-
User error rate to be 25% or below: The user error rate is the number of times a user makes a wrong entry.
-
-
Attitudinal UX KPIs
-
System Usability Scale at 70% or above: A tool (questionnaire) with which you can test the usability of a product.
-
Net Promoter Score at +35 or above: This illustrates customer satisfaction – and loyalty – in one simple metric.
-
The results were at par for most as per the report 2 quarters into the launch.
-
Behavioural UX KPIs
-
The task success rate was 81%.
-
Time on a Task was 130 seconds for onboarding and 60 seconds for transactions.
-
The user error rate was 19%.
-
-
Attitudinal UX KPIs
-
System Usability Scale was 70%.
-
Net Promoter Score was +32.
-
Takeaways
This project was super motivating for me to increase my awareness, further, for small design problems we face from day to day. I believe we shouldn’t be satisfied with the existing solutions without questioning them and trying to constantly improve them even if we fail many times during this process.
Get to the Point! Sometimes people don’t look for pleasantries on the internet; they want to get to the point.
Experiential workshops can be highly effective for sharing group knowledge. Set the high level agenda and let the people in the room guide the experience.
THANKS FOR READING!
Hope the process will help you improve your next UX project.
Connect with me if you would like to share your thoughts.
Hey, we're all beginners at something, right?
It's the attitude that counts.
Cheers!